To choose an "ism" as the basis for my project, I looked over the manifestos.
Dada is fascinating to me, and in reading the first few sentences of the manifesto, I thought it would be quite a fun challenge to work with that text. However, due to the sheer length of the manifesto and absolute absurdity of the words (intentionally so, of course) I decided to take a look at other options.
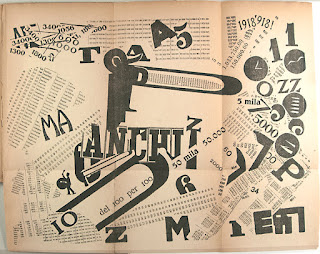
While reading "Destruction of Syntax–Imagination without strings–Words-in-Freedom" by F.T. Marinetti from
The Futurist Sensibility, I was captivated by how so many of the ideas Marinetti expresses are applicable in contemporary society:
"The earth has shrunk by speed..."
I think this is even more so the case today.
"Today he is aware of the whole world..."
We can know what is happening around the world with the click of a button... and we can "be" somewhere via technologies like Skype, FaceTime, live streaming video, or Google Maps. And Marinetti was talking about newspapers, locomotives, and the telegraph! What would he think if he were alive today, in the era of the Internet and smartphones?!
"He little needs to know what his ancestors did, but he must assiduously discover what his contemporaries are doing all over the world..."
How much more today have we forsaken tradition and history to be consumed with ourselves and the present?
_ _ _ _ _
Apart from these ideas about speed and technology, I was struck by these principles:
– letting typography SHOW what you MEAN
– "I oppose the decorative, precious aesthetic of Mallarmé and his search for the rare word, that one indispensable, elegant, suggestive, exquisite adjective. I do not want to suggest an idea or a sensation with passéist airs and graces. Instead I want to grasp them brutally and hurl them in the reader's face."
– words in freedom
_ _ _ _ _
As I move forward with my research of futurism, I'll be thinking about how I can incorporate speed, movement, technology, and words-in-freedom in my design to show the intrinsic nature of futurism and how it has influenced typography and graphic design.